ES6 引入了 Proxy,這是一個用來攔截和定製對象行為的工具。通過 Proxy,開發者可以對對象的基本操作(如讀取屬性、設置屬性、刪除屬性等)進行控制。它常被用於數據驗證、偵錯和數據綁定。
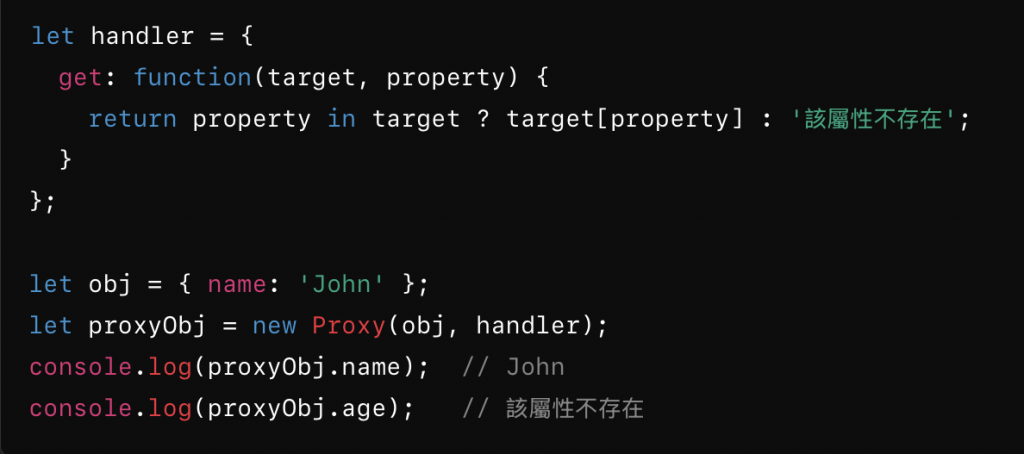
**Proxy **透過 new Proxy(target, handler) 創建,target 是要代理的對象,handler 是定義攔截行為的對象。範例:
這個例子展示了 get 代理方法,攔截了對對象屬性的訪問,並自定義了返回的行為。除了 get,還有許多其他可以攔截的操作,如 set(設置屬性)、deleteProperty(刪除屬性)等。這讓 Proxy 非常靈活,適合應用於 Vue.js 等框架的響應式數據處理中。
